As CSS Grid adoption continues to rise, there are certain situations where a wrapping div prevents you from accessing the elements you want to use as grid items. In these cases, @supports (display: contents) becomes a particularly valuable feature query.
Safari has technically supported display: contents for a while now, but with one huge caveat — it only works with <slot> elements. This becomes problematic when you want to use the feature query outside of <slot> elements.
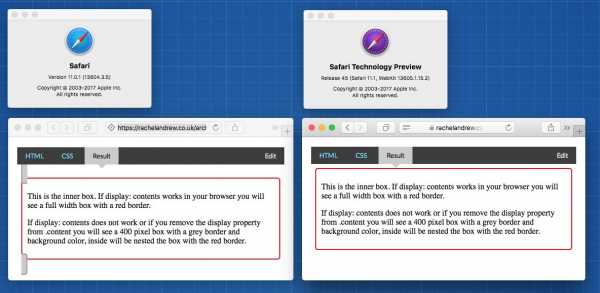
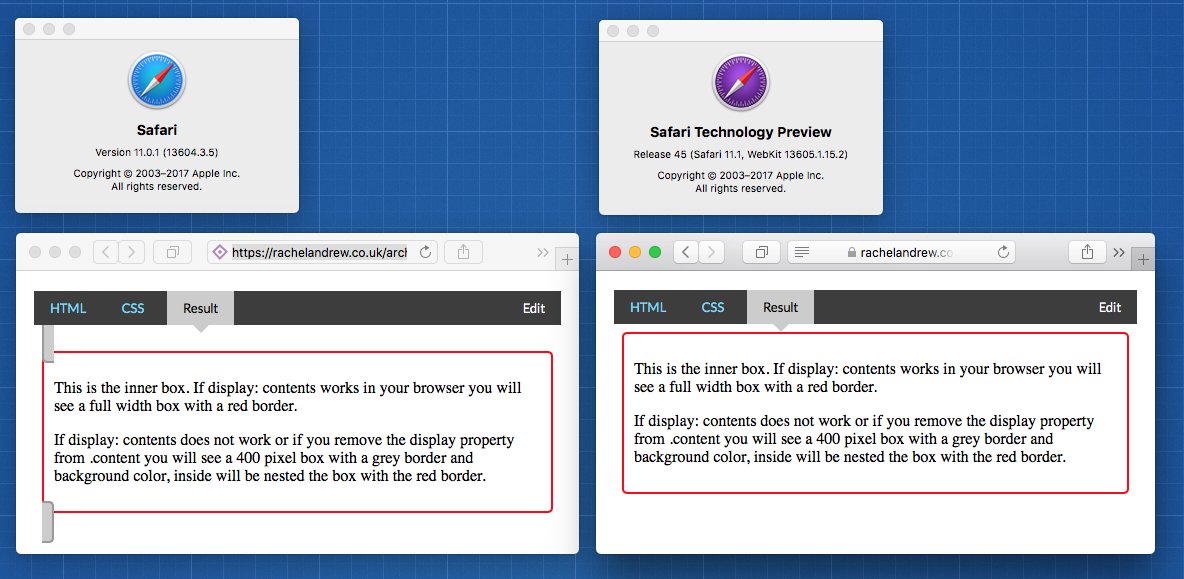
You can see it when we use this example by Rachel Andrew on Safari 11.0 and Safari 11.1 Technology Preview:

As you can see, @supports (display: contents) is activating as true on Safari 11.0 even though we wouldn't expect it to.
Thankfully, there's a workaround!
The upcoming release of Safari 11.1 also introduces a new CSS feature called caret-color, which we can pair display: contents together as a feature query to target only browsers that properly support display: contents.
So instead of this:
@supports (display: contents) {
.container {
display: contents;
}
}The best practice is to use this:
@supports (display: contents) and (caret-color: red) {
.container {
display: contents;
}
}Shout out to Pavel Kilmanshikin and Antti Koivisto for sharing!